Apply Zettelkasten to improve English with Trello
Recently, I was introduced to Zettelkasten from X-Team blog. It is a system, a method to capture and retain knowledge.
Zettelkasten suggests an approach to solve a common problem – Unless you have a super memory, you forget what you have learnt weeks ago, even days. "I remember I read it somewhere, that I know it" – I told myself many times when, for example, I saw old words. Words that I read the other days in articles, in conversions,…
Nowadays, knowledge is almost free. You can search for almost anything using a search engine such as Google, Bing, … We do not have to remember too much as far as we know what and where to find what we need.
That reasons well with some area, especially information that we do not need to access frequently. I want to turn information into my knowledge as much as possible. That is the only way for me to grow.
Being a software developer, I use English in my job, mostly in writing. I write code in English; I write/read documents in English; I communicate with my clients, coworkers in English. I am glad to have opportunities to learn new words, new expressions. Below is my flow when I meet a new word
- Lookup their meanings, usually via Collins Dictionary – I highly recommend it
- Read through the definition and guess the meanings. And to understand what the other person (or the document) was trying to say
The flow took around 1-3 minutes. And I was done. I declared the victory. I thought I got it. Until! A few days later, or weeks, I saw it again. I could not access its meaning from the memory. I knew it. I just could not access it. The knowledge about that word was not mine.
So the best thing I could do was to repeat the flow, again. It sucks! Really sucks!
When I read about Zettelkasten, an idea was flashing in my mind. Hey! I could utilize this system to capture and retain knowledge. I could improve my English situation. So I have started Zettekkasten.

Tool – Trello
Next, I need a tool to capture knowledge. Trello came to my mind immediately. I have been using it for years. I knew it was a perfect tool for this purpose. I suggest you visit Trello for a complete list of features, of what It can support your creativity.
Why Trello? Because:
- Access everywhere as far as you have internet access. You can use the web version, the mobile apps version (Android and iOS)
- There is a free version which supports basic functionalities. That is all I need for knowledge capture
- Organize information in lists and cards. A card is like a sticky paper note, a perfect tool to brief information
- Easy to use
- Search fast
- It gives me the feeling that I am working with paper and sticky note, the paper sticky note. That feeling is important because it lowers the barrier. So simply it makes me feel good
Prepare the garden
Trello is a general purpose tool. You use it with your own creativity. To use it for Zettelkasten (yes I use that term more often to remind me of capturing and retaining knowledge), I have to prepare. Turn Trello’s list and card into Zettelkasten holder.
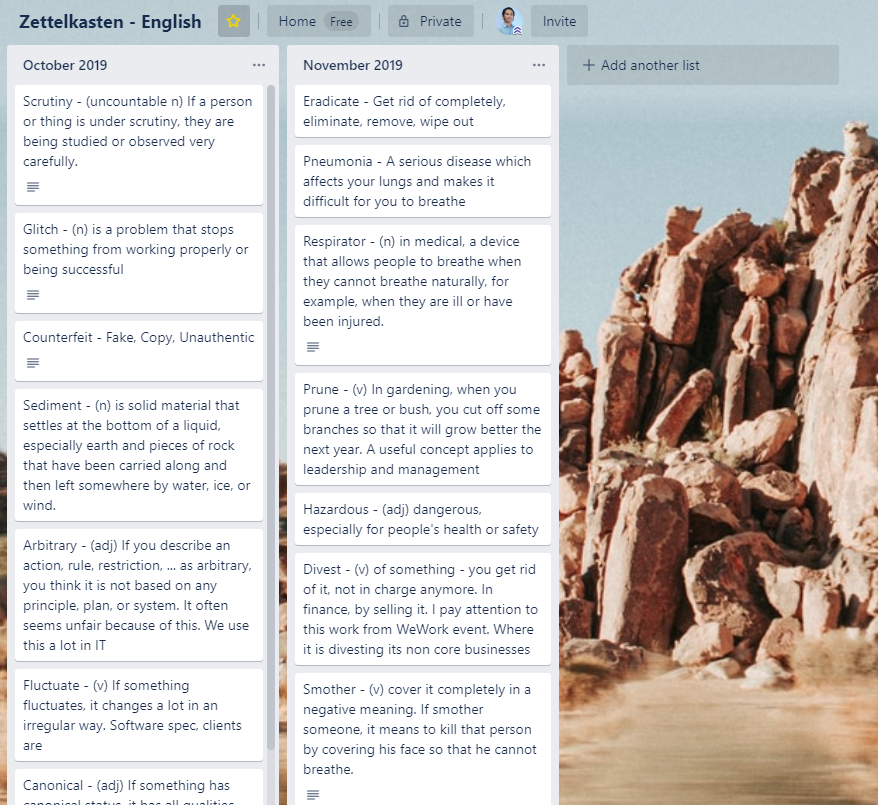
I decided to group words by months. I wanted to see what I have learned over the time; and at what moment (at what month is good enough) in time.
- A list is a month
- A card is a word. The card title has a short description of the word. This allows me to recite them faster by glancing at the board. All the detail, example, … is in the card’s description. And usually I put a link to the Collins Dictionary. I can read them in detail by following the link. Easy and fast
I name the board: Zettelkasten – English. This reminds me of the approach I am using and what the board is having. Next year, I might need a new board with the year. But now, I do not worry that much.
It is easy like that.
So my flow has changed
- Look up the meaning in the Collins Dictionary
- Create a card in the right list. If the list (the month) does not exist, create a new one. It is important to spend a little time to write your own understanding of the word
Note: Avoid copy and paste as much as possible. Writing will help remember better.
Eat the fruit
Setting up and leaving it there will not help. I need to tweak my routine, my habit to take advantages of the Zettelkasten.
At work, I often open that Trello board in a browser tab. It allows me to add new words faster. Some minutes of reviewing the board has a tremendous impact on my memory. It will enforce my long term memory.
I also install the Trello app on my phone. I have short idled periods while waiting for my kid, before taking them to school and pick up after classes. Instead of visiting facebook, twitter, news, … open the Trello first; glance at the board, and continue my normal routine if I wish to.
The app allows me to add new words anytime, anywhere. I simply capture them first, then work on the detail later.
I utilize my time better without impacting anything.
I have had the setup for over a month (there are 2 months on the board at the time of this writing). So far it works beautiful. I still need to practice and enforce my disciplines.
Why do I limit myself only to the English? So I have applied in other knowledge areas: technology, book. They require different setups but the principles remain.
Zettelkasten with Trello sound a good couple.